*초보만*
제가 매일 올리는 대표이미지 썸네일을
포토샵으로 만드는 방법을 알려드리겠습니다
텍스트와 배경색만으로 꾸며주기 때문에
화려한 디자인은 아니지만 빠른시간에 작업하여
효율적으로 쓰기에 정말 좋습니다!
실천! 시작하겠습니다
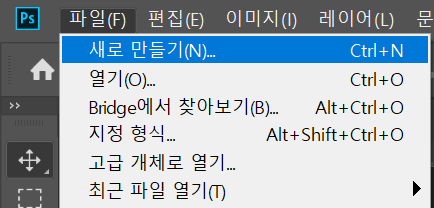
포토샵을 실행합니다
(포토샵CC버전 기준입니다)
새로만들기하여
작업할 영역을 만들어줍니다

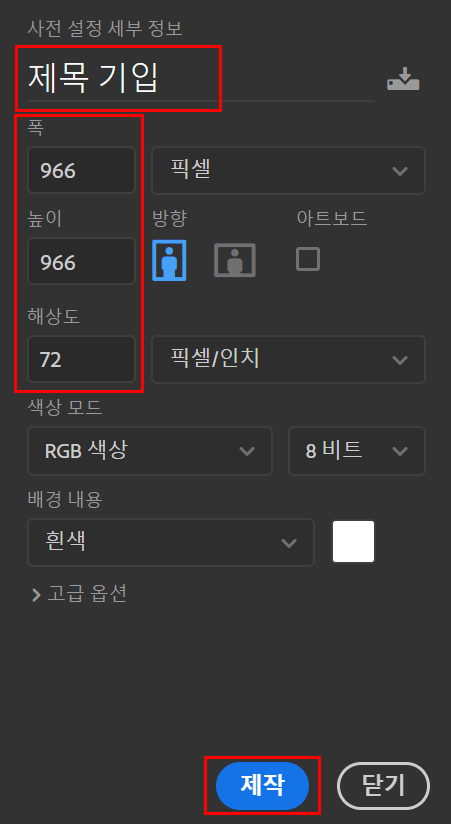
제목은 자동 저장시 파일명으로 사용됩니다
저는 1:1 비율로 966x966 픽셀 사이즈의 바탕을 만들어 주겠습니다
(사이즈는 원하는 용도에 따라 최적화된 이미지사이즈를
확인하시고 만들어보세요)
해상도는 72가 가장 적합합니다
(너무 높으면 용량만 먹습니다;;)

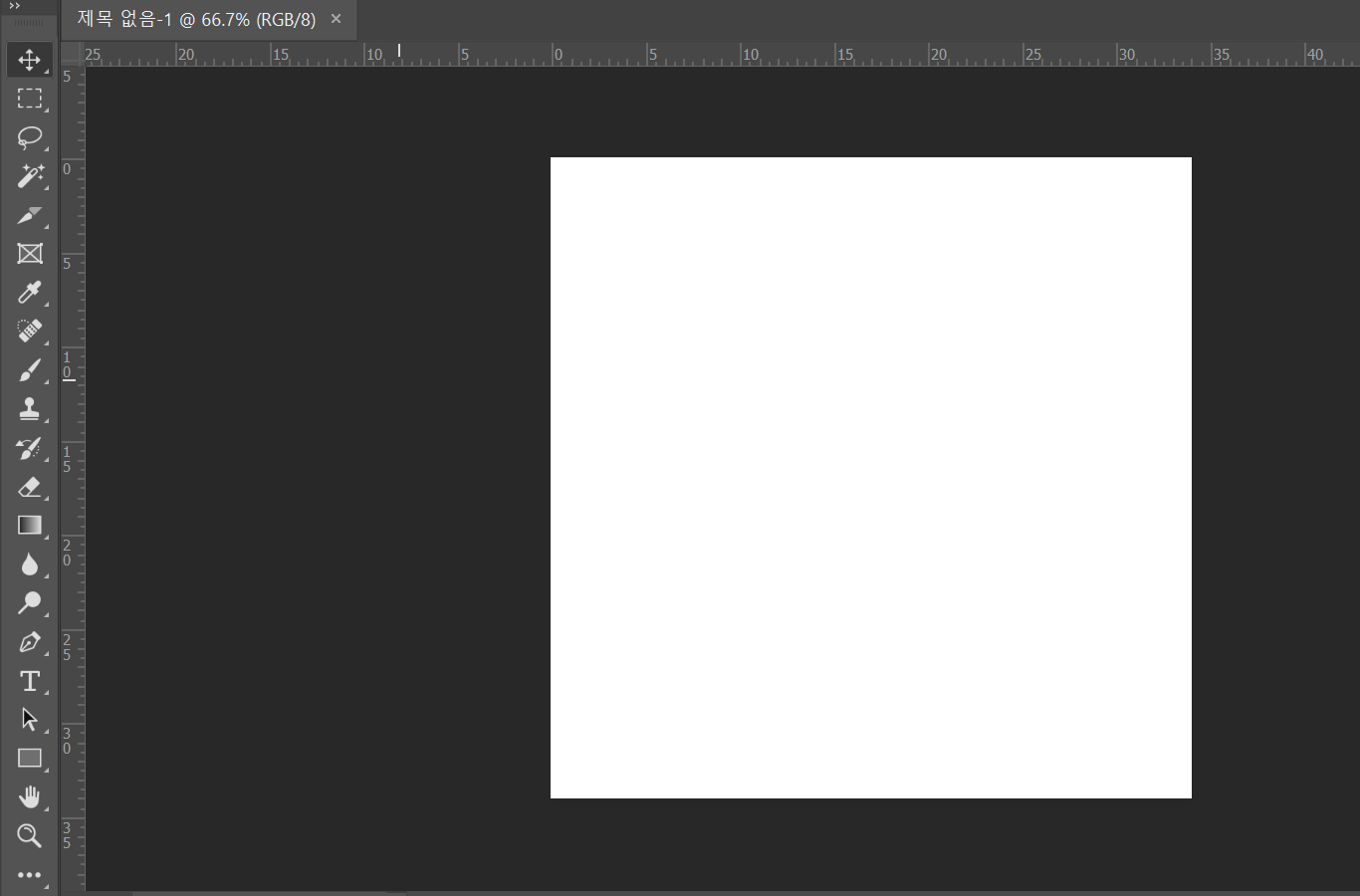
아래와 같은 화면이 나옵니다

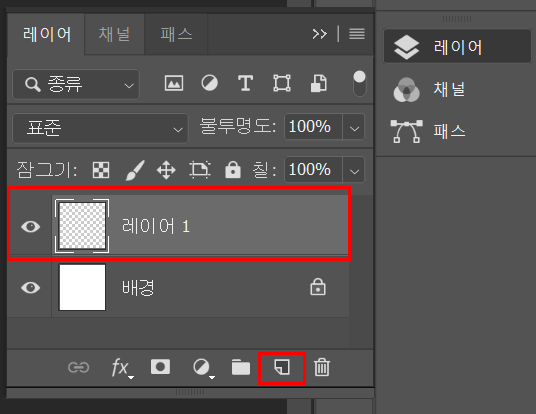
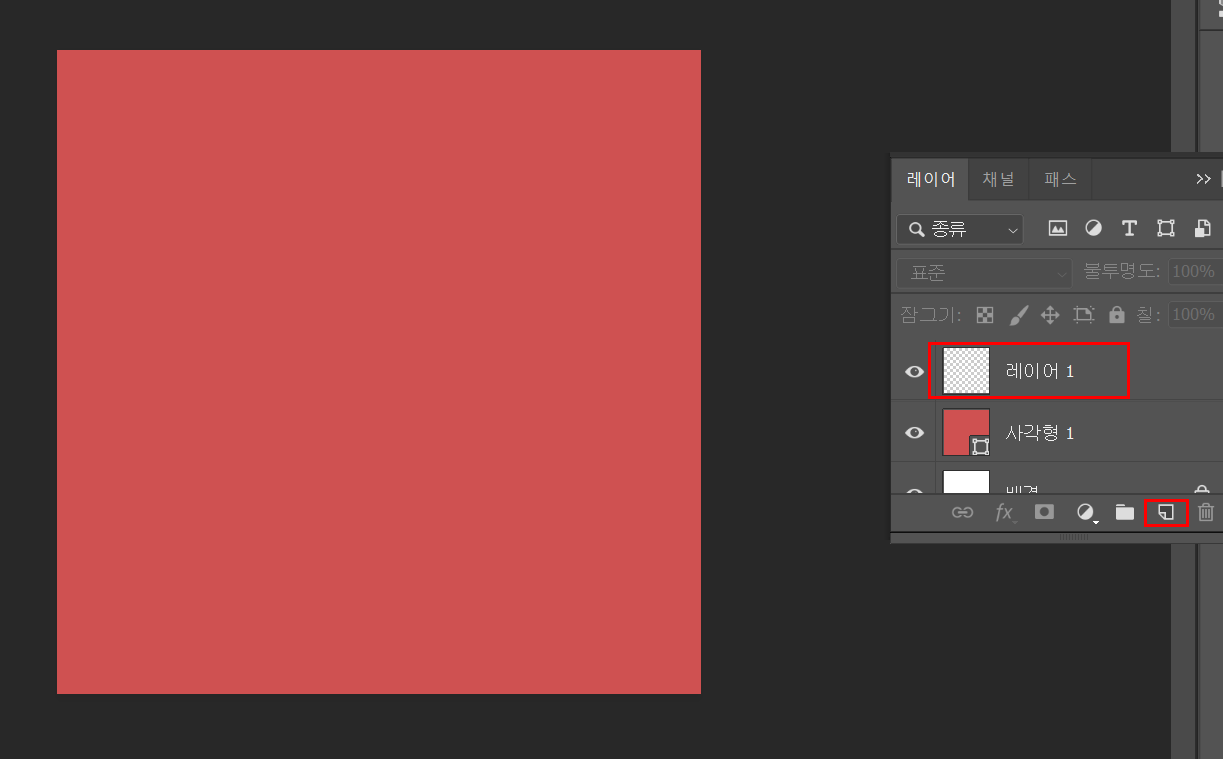
우측 레이어 창에서
레이어 추가를 클릭하여 레이어1을 추가해줍니다
(단축키 ctrl+shift+n)

추가된 레이어를 선택해주시고
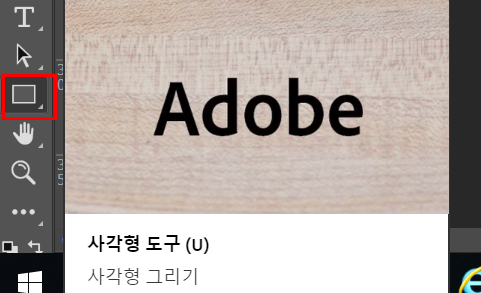
왼쪽 툴바에서 사각형 도구를 선택해줍니다
(단축키 U)

사각형 툴을 선택해 주시고 배경에서 마우스로 직접 그려줄 수도 있지만,
배경을 한번 클릭하여 사각형 만들기 창을 이용해
원하는 사이즈로 쉽게 그려줍니다
아무곳에나 삽입되어도 상관없습니다
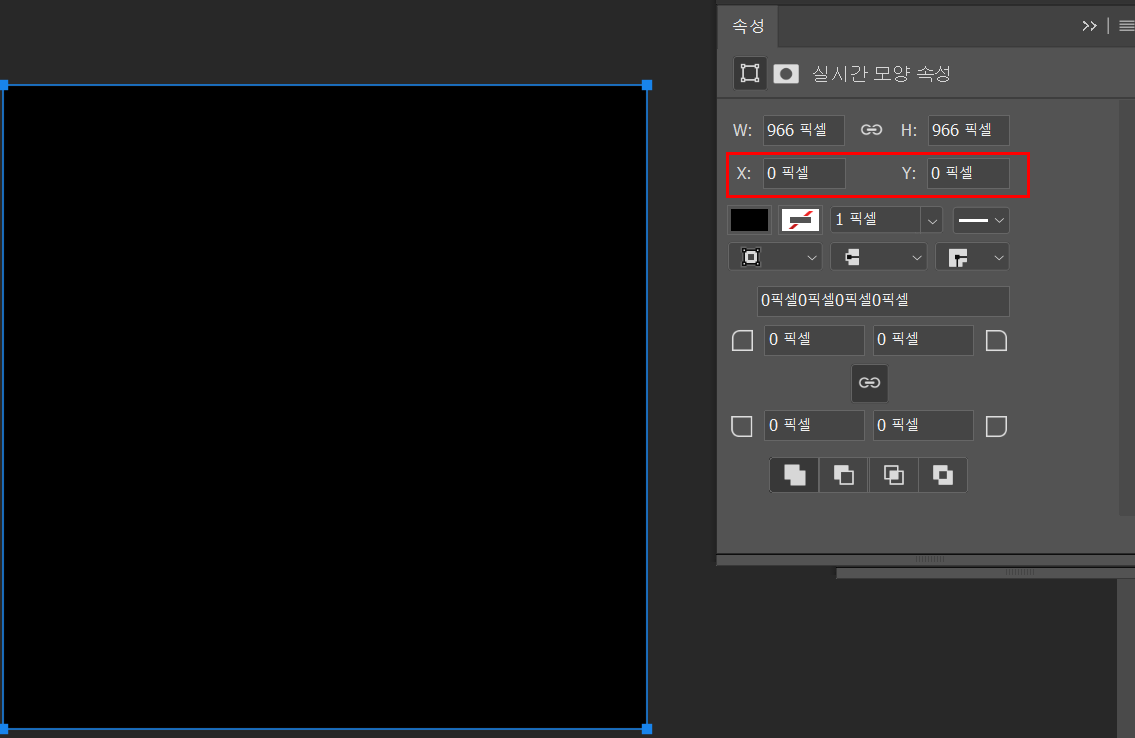
이후 우측에 나타난 속성 창의 좌표값을 이용하여
(0픽셀로 x,y값 입력)
사각형을 정위치 해줍니다

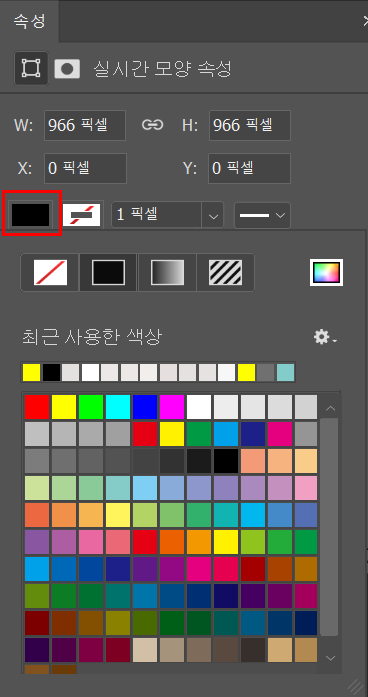
사각형 도형의 색상도
속성창에서 설정해 줄 수 있습니다
빨간박스 안의 검정색을 클릭하면
아래 다양한 컬러들을 선택할 수 있습니다

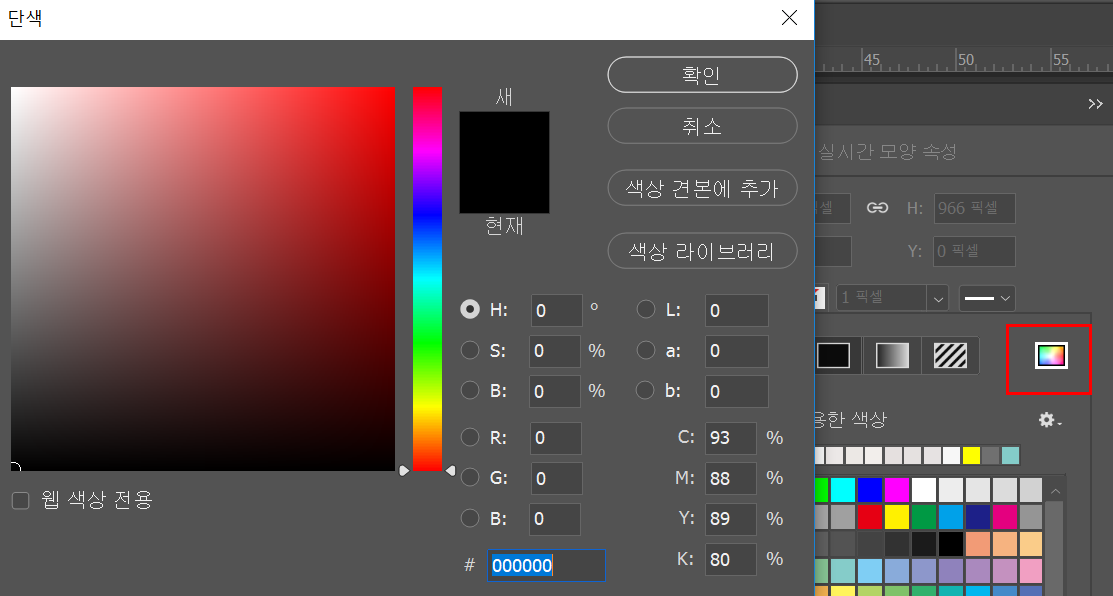
이외에 원하는 색상이 있다면
[빨간박스 표시]된 곳을 눌러주면
'단색' 설정창에서 자유롭게 컬러를 지정할수 있습니다

이렇게 배경 색상은 완료 되었고
이전과 같이 레이어를 하나 더 추가해줍니다

(레이어를 나누어주는 이유는 추후 복잡한 이미지일 경우
수정/관리가 편하도록 설정하기 위함입니다)
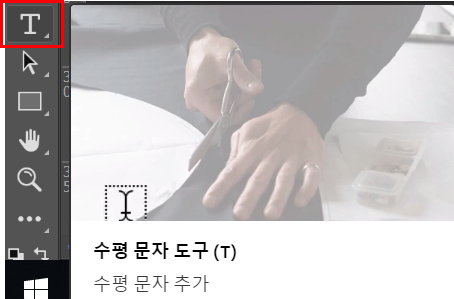
추가 된 레이어를 선택하고
수평 문자 도구를 사용합니다
(단축키 T)

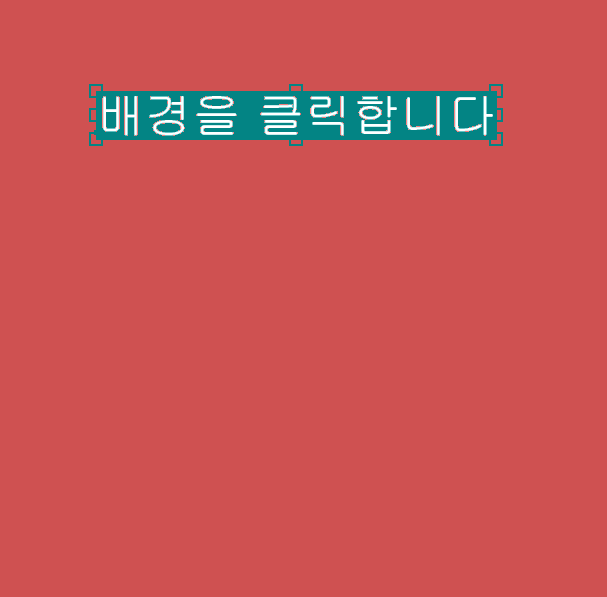
수평 문자 도구가 선택된 채로
배경을 클릭하면 텍스트를 추가할 수 있습니다

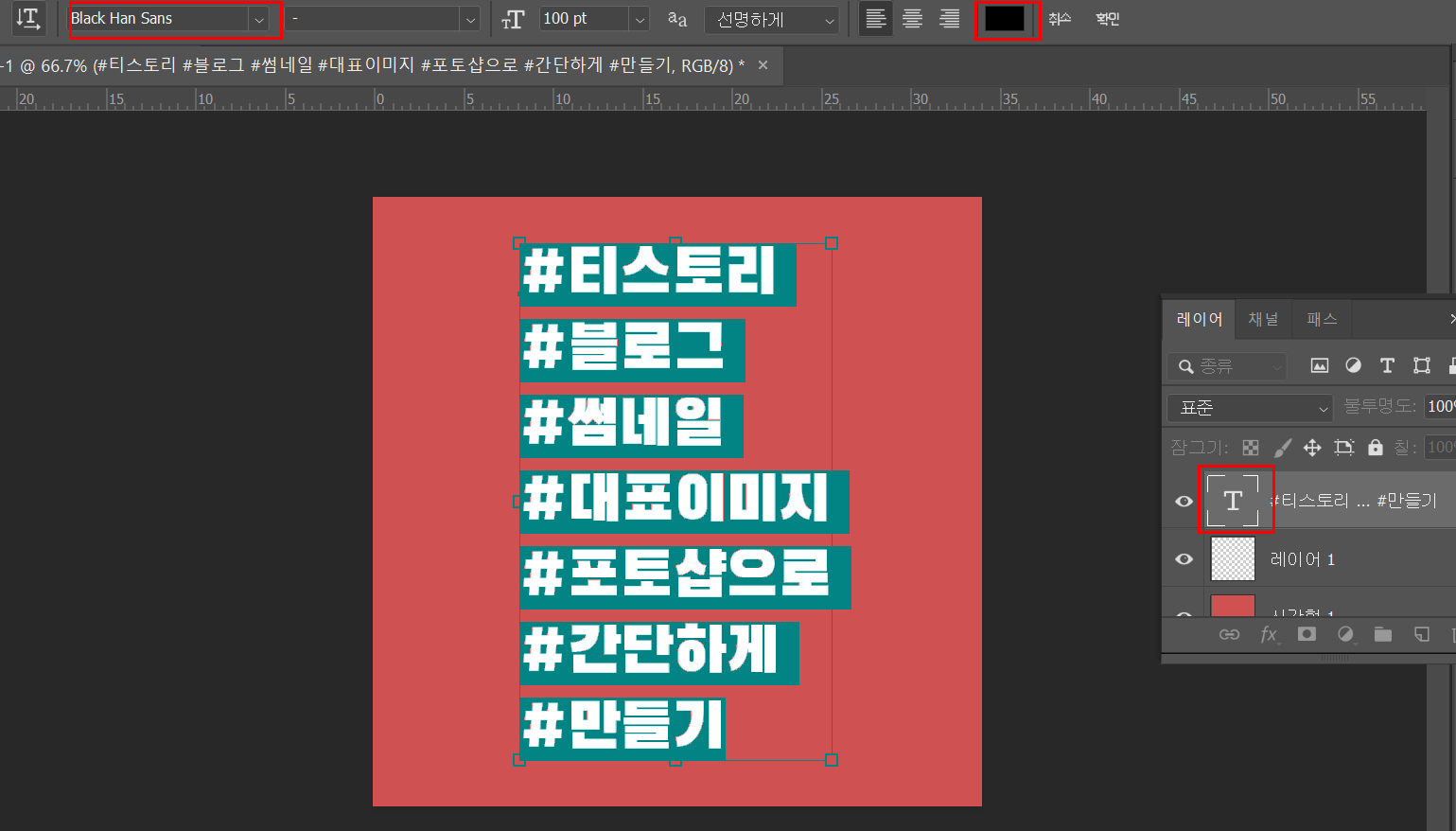
텍스트 입력을 마치고
해당 레이어를 더블클릭하여 모든 텍스트를 선택해줍니다
(우측 빨간박스)
(텍스트를 드래그앤드롭으로 전체선택해도됩니다)
다음 왼쪽 상단 빨간박스 표시 된 곳을 눌러 폰트를 설정해줄 수 있습니다
우측 상단 빨간박스는 텍스트의 색상을 지정해줄 수 있습니다

이제 저장만이 남았습니다
오래 걸리는 작업을 하실땐
중간 중간 저장만이 살길입니다
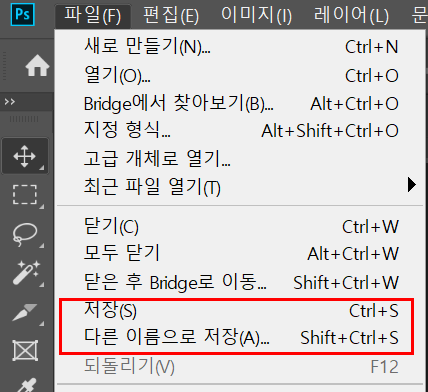
저장 = *.psd 원본파일
다른 이름으로 저장 = 우리가 사용할 *.jpg 파일

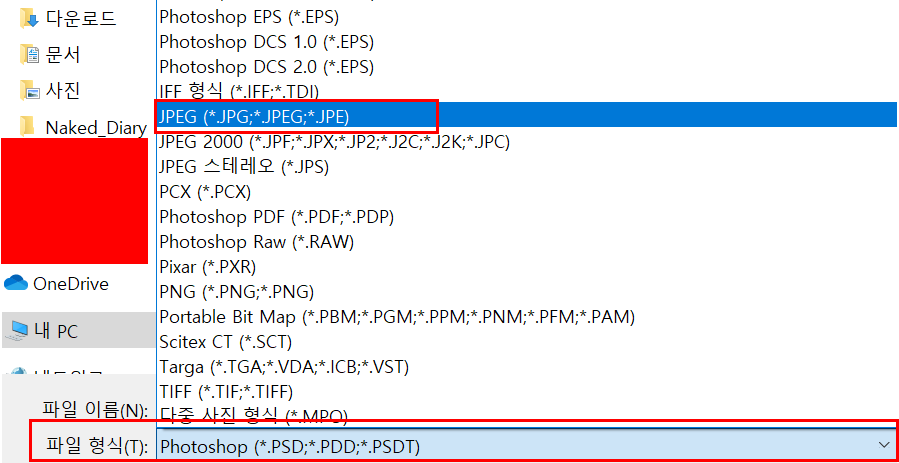
파일형식을 클릭후
JPEG를 선택하여 저장해줍니다

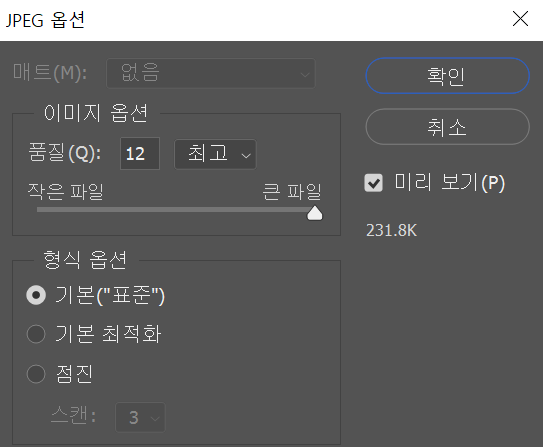
JPEG 옵션은 그대로 확인 눌러주세요~

완성입니다!

티스토리에서는 사이즈가 좀 큰것 같네요
사용하는 용도의 최적화된 사이즈를 확인하시고
만들어보세요 :)
오늘은 포토샵으로 티스토리 (네이버) 블로그
썸네일 대표이미지를 간단하게 만드는 방법을 알아보았습니다
초보분들을 위해서 하나하나 설명하려니
분량이 좀 길어졌지만
한번만 따라해보면 정말 간단한 작업입니다
이렇게 간단한 작업으로도
게시글에 직관성과 심미성을 부여해주어
노출 효율을 극대화 시켜줄 수 있으니
블로그 글을 작성하고 계신다면
조금 더 신경 써보는게 좋겠죠?
'블로그 일기' 카테고리의 다른 글
| 파워포인트 ppt 로 썸네일 대표 이미지 만들기 (12) | 2020.03.24 |
|---|---|
| 포토샵으로 간단하고 쉽게 배너 만들기 (4) | 2020.03.22 |
| 티스토리 네이버 웹마스터도구 모바일 사용성 최적화 앱링크 (0) | 2020.03.13 |
| 티스토리 구글 노출 서치콘솔 웹마스터도구 사이트맵 제출 방법 (0) | 2020.03.13 |
| 티스토리 썸네일 대표 이미지 사이즈 설정하면 좋은 이유! (7) | 2020.03.12 |




댓글